2024. 12. 12. 14:57ㆍFullStack Steps/HTML Practicing
이번에는 HTML의 텍스트 표시 방법과 저번 시간에 잠깐 언급했던 태그의 구분에 대해 설명해보고자 한다.
일단 지금 소개하는 태그들은 HTML에서 가장 기본적으로 쓰이는 태그이며 이 밖에 수많은 태그들이 있지만 이번에는
h 태그와 p 태그만 소개하겠다.
제목(headline) 태그
- <h>태그는 제목을 표시하는 태그이다.
- <h>태그는 1 ~ 6까지 사용되며 1이 가장 큰 제목이고 6이 가장 작은 태그이다.
- 그 외의 숫자가 입력되면 기본 폰트 사이즈 3으로 출력된다.
작성해서 결과물을 봐보도록 하자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h6>h6 tag입니다</h6>
</body>
</html>

이렇게 h의 번호에 따라 글자의 크기와 굵기가 조절되는 것을 확인할 수 있다.
여기서 눈치 빠른 사람들은 어 얘는 br 태그를 쓰지 않았는데 왜 줄바꿈이 됐지? 라고 생각할 것이다.
아주 좋은 지적이다.
h 태그를 사용하여 작성한 텍스트는 일반 HTML 텍스트와 달리 블록 요소이기 때문이다.
일단 이 정도만 알고 있고 요소에 대해서는 나중에 설명하겠다.
다음은 p 태그에 대해 소개하겠다.
문단(pharagraph) 태그
- <p> 태그는 문단을 표시할때 사용되는 태그로써 일반적으로 가장 많이 사용되는 태그이다.
- 하나의 <p>태그는 하나의 문단을 표기할때 사용된다.
- <b> 태그는 글자를 굵게 표시할대 사용하는 태그이다. (표현용)
- <strong> 태그는 글자를 굵게 표시하며 강조의 의미를 갖는다.
- <b>태그는 글자를 굵게만드는 기능이라면 <strong> 태그는 스크린 리더를 사용하여 읽게되면 강조하여 발음된다.
문단 태그는 어떻게 나오는 지 살펴보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h6>h6 tag입니다</h6>
<hr> <!-- 문단 수준 요소 사이의 주제 구분을 나타내는 태그 -->
문단 < paragraph >
<hr>
<p>
"런던을 연고로하는 '라이벌 더비'답게 시작부터 치열했다.
아찔한 상황도 발생했다. 전반 3분이었다. 첼시가 코너킥 기회를 잡았다.
팔머가 키커로 나서는 순간 관중석에서 이물질이 투척됐다.
토트넘의 로메로가 양 손을 휘휘 저으며 팬들을 자제시킬 정도였다.
이날 토트넘 팬들은 경기 내내 첼시 선수단을 향해 이물질을 던졌다."
</p>
</body>
</html>
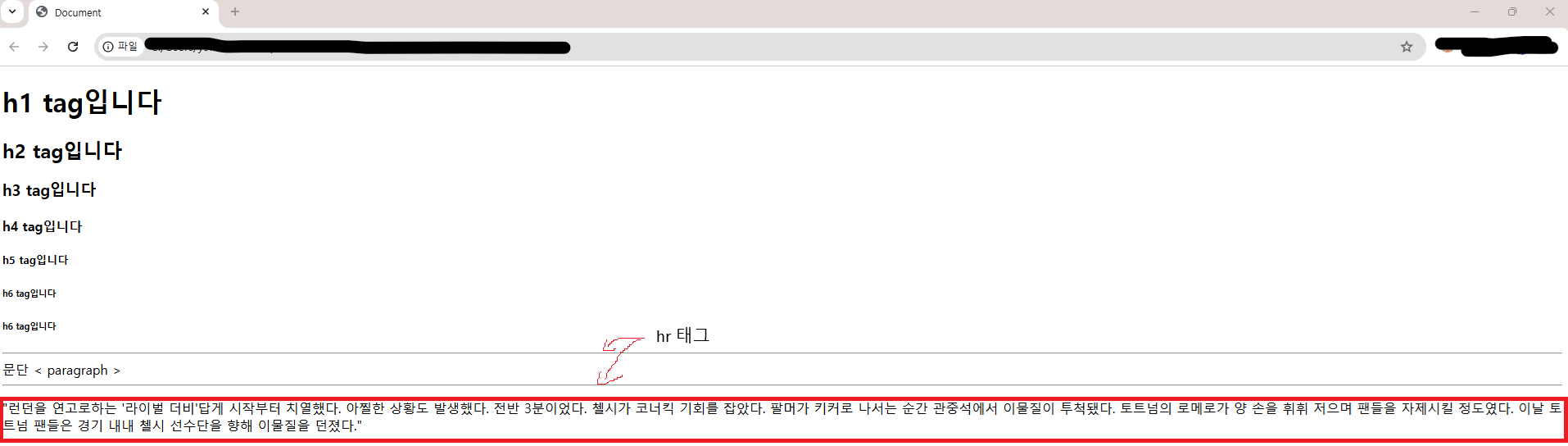
자 이렇게 작성하고 출력해보자

그림에서도 표시해 놓았듯이 hr 태그와 p 태그 모두 화면 끝까지 영역을 가지고 있다.
이것이 바로 블록 요소다
정확한 확인을 위해 간단한 css를 사용하여 h 태그의 크기도 출력해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
CSS를 작성하기 위한 태그
여기서 HTML의 스타일을 지정해줄 수 있다.
아래 있는 코드는 body의 모든 요소가 차지하는 크기를 보여주기 위해
경계선 긋기위한 식이다.
-->
<style>
*{
border: 1px solid black;
}
</style>
</head>
<body>
<!-- Block 요소(Element): 한줄을 모두 차지한다 -->
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h6>h6 tag입니다</h6>
<hr> <!-- 문단 수준 요소 사이의 주제 구분을 나타내는 태그 -->
문단 < paragraph >
<hr>
<p>
"런던을 연고로하는 '라이벌 더비'답게 시작부터 치열했다.
아찔한 상황도 발생했다. 전반 3분이었다. 첼시가 코너킥 기회를 잡았다.
팔머가 키커로 나서는 순간 관중석에서 이물질이 투척됐다.
토트넘의 로메로가 양 손을 휘휘 저으며 팬들을 자제시킬 정도였다.
이날 토트넘 팬들은 경기 내내 첼시 선수단을 향해 이물질을 던졌다."
</p>
</body>
</html>

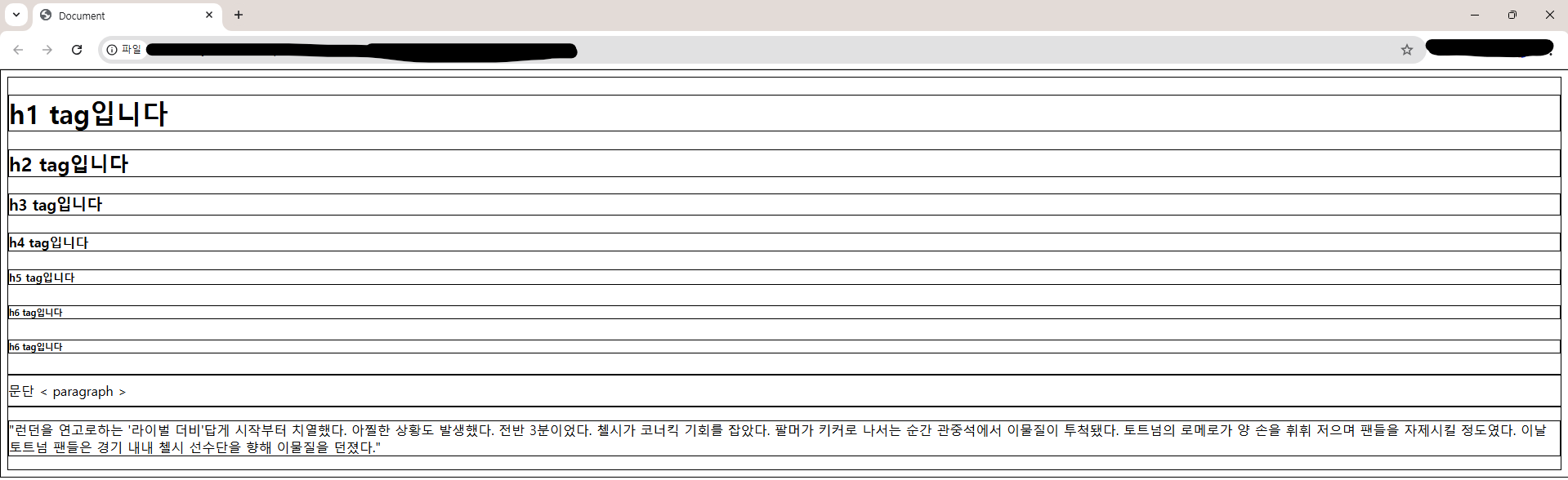
자 위와 같이 방금 우리가 작성했던 모든 태그("문단 <:pharagraph>"(HTML 텍스트) 제외)들은 블록 요소기 때문에 화면 끝까지 자리를 차지한 것을 알 수 있다.
자 이제 인라인 요소에 대해 알아보자
먼저 strong 태그에 대해 살펴보자.
strong 태그는 hr 태그 처럼 문자를 강조해주는 태그이지만 인라인 속성이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 수평선 긋는 Tag -->
<hr>
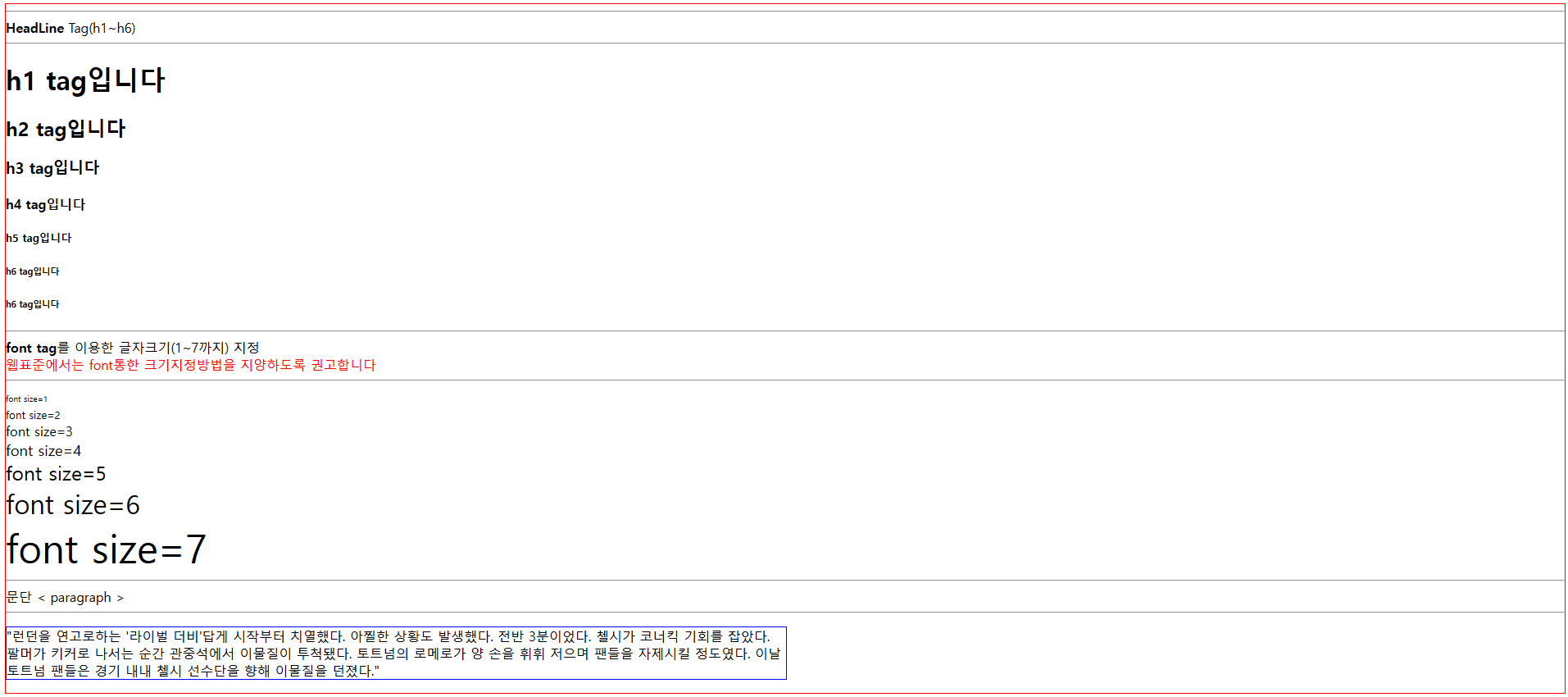
<strong>HeadLine</strong> Tag(h1~h6)
<!-- strong tag 뒤에 텍스트를 넣어보았다. -->
<hr>
<!-- Block 요소(Element): 한줄을 모두 차지한다 -->
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h6>h6 tag입니다</h6>
<hr> <!-- 문단 수준 요소 사이의 주제 구분을 나타내는 태그 -->
문단 < paragraph>
<hr>
<!-- Block 요소(Element) -->
<p>
"런던을 연고로하는 '라이벌 더비'답게 시작부터 치열했다.
아찔한 상황도 발생했다. 전반 3분이었다. 첼시가 코너킥 기회를 잡았다.
팔머가 키커로 나서는 순간 관중석에서 이물질이 투척됐다.
토트넘의 로메로가 양 손을 휘휘 저으며 팬들을 자제시킬 정도였다.
이날 토트넘 팬들은 경기 내내 첼시 선수단을 향해 이물질을 던졌다."
</p>
</body>
</html>화면이 너무 지저분해져서 CSS는 지웠다.

strong 태그 안에 있는 HeadLine 텍스트는 강조되었고 strong 태그 바로 뒤에 써주었던 Tag(h1 ~ h6)도 옆에 붙어서 출력된 것을 확인할 수 있다.
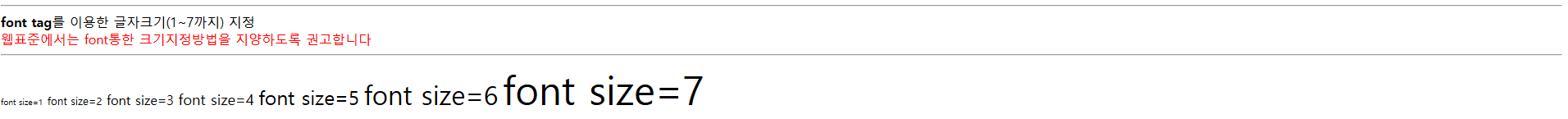
strong 태그 말고도 font 태그도 대표적인 inline 요소이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 수평선 긋는 Tag -->
<hr>
<strong>HeadLine</strong> Tag(h1~h6)
<!-- strong tag 뒤에 텍스트를 넣어보았다. -->
<hr>
<!-- Block 요소(Element): 한줄을 모두 차지한다 -->
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h6>h6 tag입니다</h6>
<hr>
<b>font tag</b>를 이용한 글자크기(1~7까지) 지정<br>
<font color="red">웹표준에서는 font통한 크기지정방법을 지양하도록 권고합니다</font>
<hr>
<!-- Inline 요소(Element): 자신의 컨텐츠 크기만큼만 지정된다 -->
<font size="1">font size=1</font>
<font size="2">font size=2</font>
<font size="3">font size=3</font>
<font size="4">font size=4</font>
<font size="5">font size=5</font>
<font size="6">font size=6</font>
<font size="7">font size=7</font>
<hr> <!-- 문단 수준 요소 사이의 주제 구분을 나타내는 태그 -->
문단 < paragraph>
<hr>
<!-- Block 요소(Element) -->
<p>
"런던을 연고로하는 '라이벌 더비'답게 시작부터 치열했다.
아찔한 상황도 발생했다. 전반 3분이었다. 첼시가 코너킥 기회를 잡았다.
팔머가 키커로 나서는 순간 관중석에서 이물질이 투척됐다.
토트넘의 로메로가 양 손을 휘휘 저으며 팬들을 자제시킬 정도였다.
이날 토트넘 팬들은 경기 내내 첼시 선수단을 향해 이물질을 던졌다."
</p>
</body>
</html>

작아서 잘 안보이지만 inline 요소기 때문에 줄바꿈이 일어나지 않아 font size = 문장이 전부 붙어 있는걸 알 수 있다.
자 이제 마지막으로 블록의 크기를 조절하는 방법이 있을까?
당연히 있다 아까 사용하였던 CSS를 통해 조절할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
border: 1px solid red;
}
p{ /* p 태그를 제어하겠다 */
/* 부모의 50% */
width: 50%; /* 전체 화면의 50%를 차지하게 하겠다 */
border: 1px solid blue;
}
</style>
</head>
<body>
<!-- 수평선 긋는 Tag -->
<hr>
<strong>HeadLine</strong> Tag(h1~h6)
<hr>
<!-- Block 요소(Element): 한줄을 모두 차지한다 -->
<h1>h1 tag입니다</h1>
<h2>h2 tag입니다</h2>
<h3>h3 tag입니다</h3>
<h4>h4 tag입니다</h4>
<h5>h5 tag입니다</h5>
<h6>h6 tag입니다</h6>
<h6>h6 tag입니다</h6>
<hr>
<b>font tag</b>를 이용한 글자크기(1~7까지) 지정<br>
<font color="red">웹표준에서는 font통한 크기지정방법을 지양하도록 권고합니다</font>
<hr>
<!-- Inline 요소(Element): 자신의 컨텐츠 크기만큼만 지정된다 -->
<font size="1">font size=1</font><br>
<font size="2">font size=2</font><br>
<font size="3">font size=3</font><br>
<font size="4">font size=4</font><br>
<font size="5">font size=5</font><br>
<font size="6">font size=6</font><br>
<font size="7">font size=7</font><br>
<hr>
문단 < paragraph >
<hr>
<!-- Block 요소(Element) -->
<p>
"런던을 연고로하는 '라이벌 더비'답게 시작부터 치열했다.
아찔한 상황도 발생했다. 전반 3분이었다. 첼시가 코너킥 기회를 잡았다.
팔머가 키커로 나서는 순간 관중석에서 이물질이 투척됐다.
토트넘의 로메로가 양 손을 휘휘 저으며 팬들을 자제시킬 정도였다.
이날 토트넘 팬들은 경기 내내 첼시 선수단을 향해 이물질을 던졌다."
</p>
</body>
</html>이 코드를 실행해보면

제일 밑에 CSS 에서 제어해준 p 태그의 크기가 전체 화면의 50% 줄은 것을 확인할 수 있다.
이렇게 이번 시간은 HTML의 텍스트 표시 방법과 태그의 구분(Block VS Inline)에 대해 알아보았다.
참고자료
'FullStack Steps > HTML Practicing' 카테고리의 다른 글
| HTML의 컨테이너 태그와 전역 속성 (0) | 2024.12.13 |
|---|---|
| HTML의 링크 태그 (0) | 2024.12.13 |
| HTML에서 이미지와 동영상 그려보기 (1) | 2024.12.13 |
| HTML에서 목록 표시하기 (0) | 2024.12.13 |
| HTML에서 인사를 해보자! (1) | 2024.12.12 |