2024. 12. 13. 12:26ㆍFullStack Steps/HTML Practicing
이번 시간은 HTML에서 이미지와 동영상을 그려보려고 한다.
이미지(Image) 태그
- img 태그는 이미지를 표시할 때 사용하는 태그이다
- 단일 태그로써 닫는 태그는 필요하지 않다.
- 컨테츠를 적어주는 대신 표시할 이미지에 대한 정보를 속성으로 지정해야 한다.
기본 형태
<img src="표시할이미지경로/이미지명" alt="이미지 설명" />
이게 무슨 말인지 크게 와 닿지 않을 테니 직접 HTML 코드를 작성해보자.
하지만 그 전에 이미지 파일이 하나 필요하니 첼시 로고 이미지 다운받아 오겠다. 본인은 첼시 팬 아니다.
설마 이 글을 읽고 따라해볼 사람이 있나 싶지만 이미지 파일은 본인이 원하는 이미지 파일을 사용해도 무방하다.
이미지 파일은 현재 작성하고 있는 파일이 저장되는 폴더에 저장해주는게 가장 이롭다고 생각한다.
자 이제 코드를 작성해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./첼시.png">
<!-- .은 현재 디렉토리를 나타낸다. (디렉토리는 쉽게 말하면 폴더라고 생각하면 된다) -->
<!-- ..은 이전 디렉토리를 나타낸다 -->
<!-- / 는 디렉토리를 나타내는 구분선 정도라고 생각하면 편하다 -->
</body>
</html>자 이미지 태그는 기본형으로 src를 받는데 이 이미지가 저장된 주소를 받아온다.
그러면 자동적으로 그 주소내에 있는 이 파일을 찾아서 화면에 출력해준다.
다음은 실행 결과다

푸른 사자의 늠름한 자태가 잘 나온 것을 확인할 수 있다.
이렇게 직접 본인이 소유한(드라이브에 저장되어 있는) 이미지 파일을 화면에 나타낼 수도 있지만,
온라인 상태라면 본인이 소유하지 않더라도 위와 같은 이미지를 출력할 수 있다.
방법은 간단하다 다운받은 이미지의 url을 src 속성의 속성값으로 주면 된다.
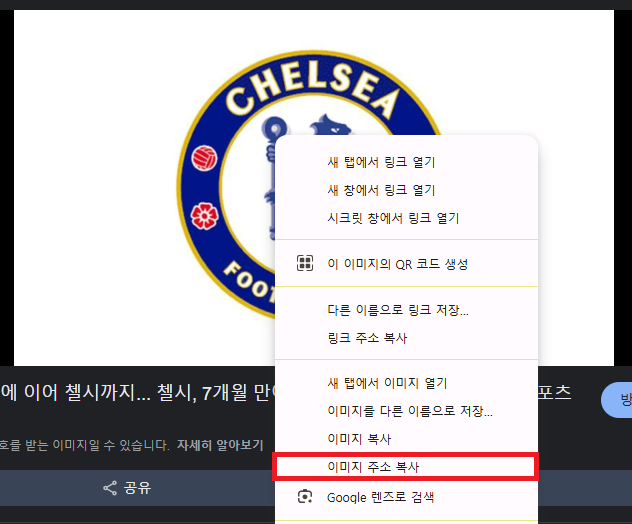
이해를 돕기 위해 사진을 통해 설명하겠다.

위의 그림과 같이 다운받았던 이미지 파일 위에 마우스를 올려놓고 우클릭을 하면 이 창이 뜬다.
빨간색 네모 표시된 부분을 누르면 이 이미지가 가지고 있는 url이 복사가 된다.
저 사진의 url은 https://www.koreaes.com/news/photo/202304/362937_11992_3741.jpg 이다.
자 이제 우리는 다시 HTML 소스로 넘어와 src 속성에 속성값으로 위의 url을 넣어주면 된다.
확인해보자.

자 이렇게 두 마리의 푸른 사자가 서로 늠름한 자태를 뽐내는 걸 감상할 수 있다.
이번에도 눈치빠른 사람들은 알아차렸겠지만 img 태그는 인라인 속성이다.
그래서 사진이 옆으로 붙어서 나왔다.
정리를 해보자면 이렇게 된다.
- img 태그의 src 속성은 표시할 이미지의 위치 정보와 파일명을 입력받는 속성이다. (이미지의 url을 입력받는다.)
- 서버 또는 자신의 컴퓨터에 저장된 이미지 경로를 사용한다. (이를 절대경로라고 한다)
절대 경로: 이미지가 가진 전체 주소
상대 경로: . (내 디렉터리) ..(부모 디렉터리)
자 이미지 태그 또한 설명할 게 많지만 오늘은 이 정도만 하기로 하고,
동영상도 나타나게 해보자.
이미지 태그와 유사한 부분이 상당히 많기 때문에 후딱 지나가겠다.
먼저 이미지와 똑같이 화면에 출력할 동영상 파일이 있어야 되는데, 필자는 에스파 영상이 있어서 그걸 사용하려 한다.
바로 html 소스로 넘어가보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video src="./mp4/에스파.mp4"></video>
<!-- 디렉토리 주소를 보여주기 위해 -->
<!-- 파일이 저장된 폴더(현재 디렉토리)에 -->
<!-- mp4 폴더를 하나 만들어서 거기에 영상을 넣어주었다 -->
</body>
</html>
어!! 분명 video 태그를 써서 실행이 되긴 했는데 어째 동영상 보다는 이미지라는 느낌이 든다.
이 비디오 파일을 재생하기 위해서는 controls라는 속성을 꼭 넣어주어야 한다.
코드를 수정해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- controls 속성을 추가해 준 모습이다 -->
<video src="./mp4/에스파.mp4" controls></video>
<!-- 디렉토리 주소를 보여주기 위해 -->
<!-- 파일이 저장된 폴더(현재 디렉토리)에 -->
<!-- mp4 폴더를 하나 만들어서 거기에 영상을 넣어주었다 -->
</body>
</html>
자 아까와는 달리 우리가 흔히 보던 동영상 컨트롤러가 화면 하단에 떴다.
밑에 있는 버튼들은 우리가 알고있는 기능들과 동일하고 실행해보면 아주 잘 실행될 것이다.
자 이렇게 이미지 파일과 비디오 파일을 HTML 화면에 출력하는 것을 해보았다!
'FullStack Steps > HTML Practicing' 카테고리의 다른 글
| HTML의 컨테이너 태그와 전역 속성 (0) | 2024.12.13 |
|---|---|
| HTML의 링크 태그 (0) | 2024.12.13 |
| HTML에서 목록 표시하기 (0) | 2024.12.13 |
| HTML의 텍스트 표시 방법과 태그의 구분(Block VS Inline) (0) | 2024.12.12 |
| HTML에서 인사를 해보자! (1) | 2024.12.12 |