HTML의 입력 담당 태그 input과 form 태그
2024. 12. 13. 16:39ㆍFullStack Steps/HTML Practicing
이번 시간은 input 태그를 활용해서 HTML에서 사용자의 입력 값을 받는 방법에 대해 소개하려고 한다.
또한 본격적으로 저번 시간에 다뤘던 컨테이너 태그와 전역 속성이 사용될 것 같다.
자 일단 input 태그와 form 태그에 대해 소개하겠다.
input 태그
- 사용자로부터 값을 입력받을수 있는 대화형 컨드롤(또는 필드)을 라고하며
일반적으로 입력창이라고도 한다.
- 기본적으로 인라인 레벨 요소이며 단일 태그이다.
입력요소 input (type 속성)
- input은 type에 따라 입력 요소의 형태나 입력데이터 유형등이 달라진다.
- 사용 가능한 type은 20가지이며 따로 type을 작성하지 않으면 기본값은 text이다.
- type에 따라 값이 달라지기 때문에 적용가능한 추가 속성의 종류도 달라진다.
-input 태그에는 name 속성의 식별자를 추가할 수 있다.(name값을 사용하여 데이터를 구분할 수 있다.)
예를들어 input태그의 text가 2개일 때 각각 입력한 값이 다를 경우 name 값이 없으면
두 값을 구분하지 못한다. 각각의 데이터에 대한 식별자로 사용되는 것이 name이다.
같은 값을 가진 데이터라고 해도 name 속성을 사용하여 각각의 데이터를 구분할 수도 있다
form태그
- form태그는 양식을 만들어 주는 태그이다.
- form태그를 사용하여 입력한 데이터(입력값)를 서버로 보내기위해 사용하는 태그
- 서버 : 정보나 데이터를 제공하는 host를 의미한다.
- 클리이언트가 데이터를 요청하게되면 서버는 요청한 데이터를 제공한다.
자 거창하디 거창한 소개가 끝났으니 직접 사용해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!--
사용자 인터페이스를 제공하는 컨트롤 요소들의 레이블(label, 이름표)를 나타낸다
컨트롤 요소들과 함께 사용하며, 가독성과 웹 접근성을 높이는 역할을 한다
label 태그는 인라인 요소다
-->
<label>아이디:</label>
<input type="text" id="id"><br>
<!--
text 타입은 input 태그의 기본 속성값이다
써도 되고 안써도 되지만 쓰는 습관을 들이자
-->
<!--
id 속성은 전역 속성으로 CSS나 JS에서 이 속성값을 가지고 있는
구문을 제어하기 위해 사용된다
CSS에서 더 자세히 다뤄보겠다
-->
<label>비밀번호:</label>
<input type="password" id="pwd"><br>
<!--
password 타입은 값이 가려져 있는 한 줄 텍스트 입력 컨트롤이다
브라우저는 입력되는 민감한 정보를 화면에서 보이지 않게
텍스트 문자를 점("•")과 같은 기호로 대체하여 읽을 수 없게 처리한다다
-->
<input type="submit" value="로그인">
<!--
submit 타입은 양식(<form>) 제출 버튼이다
이 버튼을 클릭하면 해당 요소가 포함되어 있는
양식의 모든 컨트롤의 값을 제출한다
로그인 시스템을 아주 간단하게 구성해보기 위해
form 태그를 사용했다
-->
</form>
</body>
</html>
주석 단다고 꽤나 고생을 했다;;
위의 코드가 가장 기본적인 로그인 창을 구현하는 코드이기 때문에 처량할테지만 한 번 확인해보자
아참 코드를 읽은 사람 중 눈치 챈 사람도 있겠지만 br 태그가 뒤에 붙은 걸로 봐서 input 태그는 인라인 속성이다,
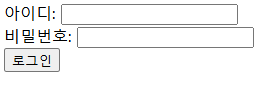
자 초라한 로그인 창을 화면에 띄워보자!

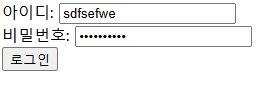
이 얼마나 초라한가. 한 번 값을 입력해보자

오 우리가 흔히 보던 로그인 창에 값을 입력했을 때 모습이다.
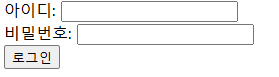
로그인 버튼을 눌러보면!

처음 모습으로 초기화 된 것을 확인할 수 있다. submit 속성값이 form으로 둘러싸인 모든 값들을 말 그대로 제출해주는 기능을 하기 때문이다.
물론 지금은 우리가 서버를 다루지 않기 때문에 그냥 값이 사라졌지만, 실제로 서버로 전송하는 역할을 담당한다.
이렇게 input 태그와 form 태그에 대해 알아보았고
다음 시간은 좀 더 정밀한 회원가입 창을 만들어 보겠다
참고자료
'FullStack Steps > HTML Practicing' 카테고리의 다른 글
| HTML input의 다양한 활용 (1) | 2024.12.17 |
|---|---|
| HTML의 컨테이너 태그와 전역 속성 (0) | 2024.12.13 |
| HTML의 링크 태그 (0) | 2024.12.13 |
| HTML에서 이미지와 동영상 그려보기 (1) | 2024.12.13 |
| HTML에서 목록 표시하기 (0) | 2024.12.13 |