2024. 12. 17. 14:43ㆍFullStack Steps/HTML Practicing
자 이번 시간은 저번에 만들었던 로그인 폼에서 이메일, 성별, 취미 등 세부적인 것들을 좀 더 추가해보려고 한다.
일단 저번 시간에 만들어 뒀던 코드를 가져오겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<label>아이디:</label>
<input type="text" id="id"><br>
<label>비밀번호:</label>
<input type="password" id="pwd"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>
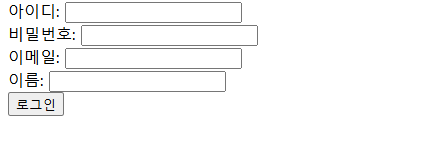
저번 시간에 했던 내용들을 불러 왔으니 비밀번호 밑에 아이디와 비밀번호와 같은 방식으로 이메일과 이름을 입력받는 칸을 작성해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<label>아이디:</label>
<input type="text" id="id"><br>
<label>비밀번호:</label>
<input type="password" id="pwd"><br>
<label>이메일:</label>
<input type="email" id="email"><br>
<label>이름:</label>
<input type="name" id="name"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>
자 이렇게 추가는 해줬는데 입력창이 정리가 안되어 있어서 보기 불편하다.
간단한 CSS를 추가해서 수정해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- head 태그 사이에 style 태그를 사용하게 되면,
여기에 CSS를 작성하겠다고 컴퓨터에게 알려주게 된다 -->
<style>
/* 모든 label 태그에 밑에 있는 식들을 적용하겠다 */
label{
display: inline-block; /* label의 속성을 inline이지만 block 속성을 가지게 하겠다 */
width: 100px; /* 모든 label 태그의 너비는 100px로 하겠다 */
}
</style>
</head>
<body>
<form>
<label>아이디</label>
<input type="text" id="id"><br>
<label>비밀번호</label>
<input type="password" id="pwd"><br>
<label>이메일</label>
<input type="email" id="email"><br>
<label>이름</label>
<input type="name" id="name"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>

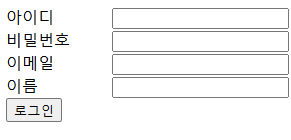
후 이제 좀 편안~해졌다. 이처럼 간단한 CSS 두 줄이면 이렇게 정돈된 창을 볼 수 있다.
이것이 CSS의 매력이지만 소개는 잠깐 다음으로 미루도록 하고 계속 이어나가 보자.

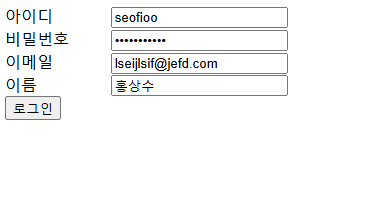
입력도 정상적으로 된다.
자 다음으로 넘어가서 이 밑에 성별 선택란을 만들어 보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<label>아이디</label>
<input type="text" id="id"><br>
<label>비밀번호</label>
<input type="password" id="pwd"><br>
<label>이메일</label>
<input type="email" id="email"><br>
<label>이름</label>
<input type="name" id="name"><br>
<!-- 라디오버튼은 name을 동일하게 부여해야 그룹화된다 -->
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
<!-- radio 버튼은 일반적으로 작은 원으로 렌더링되며 선택 시 채워지거나 강조 표시된다 -->
<!-- value 속성은 컨트롤의 초깃값을 지정한다 쉽게 말해 이 radio 태그가 가지는 값이 남자인지 여자인지 지정한다 -->
<!-- checked 속성은 라디오 버튼과 체크박스가 체크된 상태일 때 해당 요소를 선택한다 -->
<input type="submit" value="로그인">
</form>
</body>
</html>

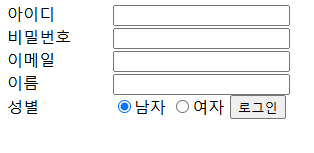
이렇게 라디오 체크 박스도 만들어 줬다.
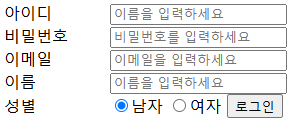
다음으로 넘어가기 전에 value 속성을 이용해서 아이디, 비밀번호, 이메일, 이름의 입력 상자가 너무 허전한 것 같으니 ~을 입력해주세요 와 같은 문구를 삽입하고 싶다. 그러려면 placeholder 속성만 있으면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요"><br>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요"><br>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요"><br>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요"><br>
<!-- placeholder 속성에 표현하고 싶은 문구를 입력하면 된다 -->
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
<input type="submit" value="로그인">
</form>
</body>
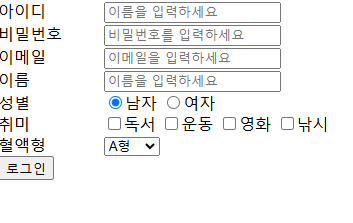
</html>placeholder 속성과 속성값만 입력해주었다. 결과를 보자

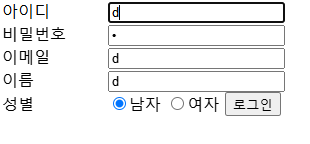
자 이 창에 값을 입력하는 순간 이 문구들이 사라진

점점 좀 완성 되어가는거 같다. 다음 스텝으로넘어가보자!
이번엔 radio와 비슷하지만 살짝 다른 checkbox에 대해 알아보자.
긴말 없이 취미를 입력하는 창을 만들어보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요"><br>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요"><br>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요"><br>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요"><br>
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
<!--
체크버튼 name의 이름을 동일하게 부여하면 서버측에서
한번에 배열로 수신할 수 있다
체크된 항목만 전송된다
-->
<label>취미</label>
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="낚시">낚시
<input type="submit" value="로그인">
</form>
</body>
</html>

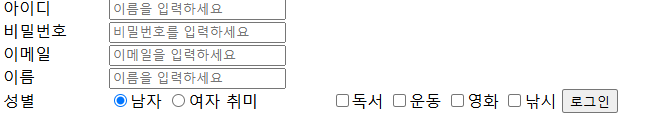
input이 인라인 속성이기 때문에 성별칸과 취미 칸에서 줄바꿈이 일어나지 않았다
위의 아이디 입력창 처럼 br 태그를 붙여주는 것도 방법이지만, 저번에 다뤘던 컨테이너 태그를 드디어 쓸 차례가 왔다.
HTML에서 가장 많이 쓰인다고 해도 과언이 아닌 div 태그를 통해 줄바꿈을 그룹 별로 해줄 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요"><br>
</div>
<div>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요"><br>
</div>
<div>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요"><br>
</div>
<div>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요"><br>
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
</div>
<div>
<label>취미</label>
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="낚시">낚시
</div>
<input type="submit" value="로그인">
</form>
</body>
</html>
다른 아무 사이트나 가서 F12 키를 누르고 소스코드를 살펴보면 위 예제는 비교도 못할 만큼 div 태그가 어마어마하게 쓰여있는 것을 볼 수 있다.
표시할 항목이 많으면 많을수록 div 태그에 id나 class 같은 속성을 부여하여 쉽게 통제할 수 있기 때문에 거의 표준처럼 다뤄지는 것 같다.
하지만 우리는 CSS나 JS를 지금 당장 다루지 않기 떄문에 이정도만 해놓겠다.

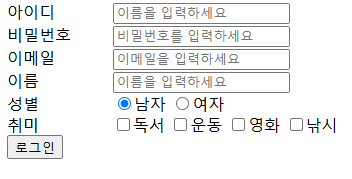
원하는 결과가 잘 나온 것을 확인할 수 있다.
이제 혈액형을 입력받아 볼텐데 이번에는 select 태그를 사용해 보려고 한다.
select 태그란?
- select는 다수의 옵션을 포함할 수 있는 선택 메뉴이다.
- 메뉴 안에 포함되는 옵션은 option 태그를 사용하여 표시한다.
- 네이버 카페에서 검색시 “제목만 검색”, “제목+내용” 검색으로 선택하는 기능과 같다.
- select 태그를 사용하게되면 드롭다운 메뉴가 만들어지고 드롭다운 메뉴를 선택하게되면 선택지가 펼처진다.
- select 태그도 input 태그와 마찬가지로 name 속성을 사용하여 데이터를 구분한다.
- value옵션을 지정할 수 있다. (실제로 처리될 값을 의미한다.)
자 이제 직접 select 태그를 사용해서 혈액형을 골라보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요">
</div>
<div>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요">
</div>
<div>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요">
</div>
<div>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요">
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
</div>
<div>
<label>취미</label>
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="낚시">낚시
</div>
<div>
<label>혈액형</label>
<select name="blood">
<option value="A">A형</option>
<option value="B">B형</option>
<option value="O">O형</option>
<option value="AB">AB형</option>
<!-- select 태그 사이에 option 태그를 사용해서 작성한 내용끼리 그룹화 된다 -->
</select>
</div>
<input type="submit" value="로그인">
</form>
</body>
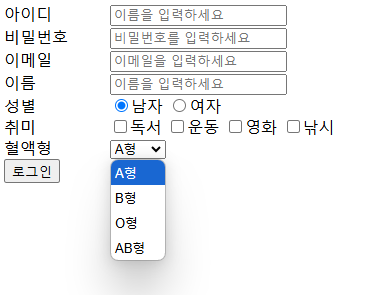
</html>다음은 실행결과다

필자는 select 태그로 만들어진 인풋창을 날짜를 선택하는데 많이 봤던거 같다.
A형이 쓰여진 창을 누르면 이렇게 표시된다.


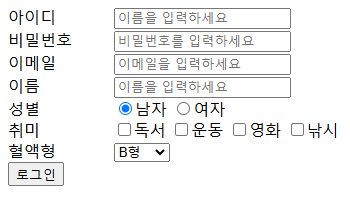
선택하면 값이 바뀌는 걸 확인할 수 있다!
이제 자기소개 창을 작성해보자. 자기소개를 작성하기 위해선 textarea 태그를 사용하면 되는데 이름에서 알 수 있듯 텍스트를 입력하는 영역을 화면에 출력해주는 태그이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요">
</div>
<div>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요">
</div>
<div>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요">
</div>
<div>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요">
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
</div>
<div>
<label>취미</label>
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="낚시">낚시
</div>
<div>
<label>혈액형</label>
<select name="blood">
<option value="A">A형</option>
<option value="B">B형</option>
<option value="O">O형</option>
<option value="AB">AB형</option>
</select>
</div>
<div>
<label for="profile">자기소개</label><br>
<textarea id="profile" name="profile"></textarea>
</div>
<input type="submit" value="로그인">
</form>
</body>
</html>

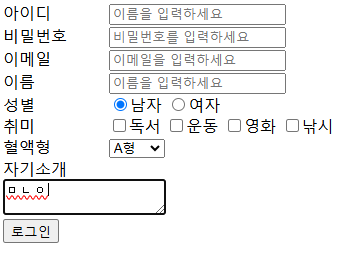
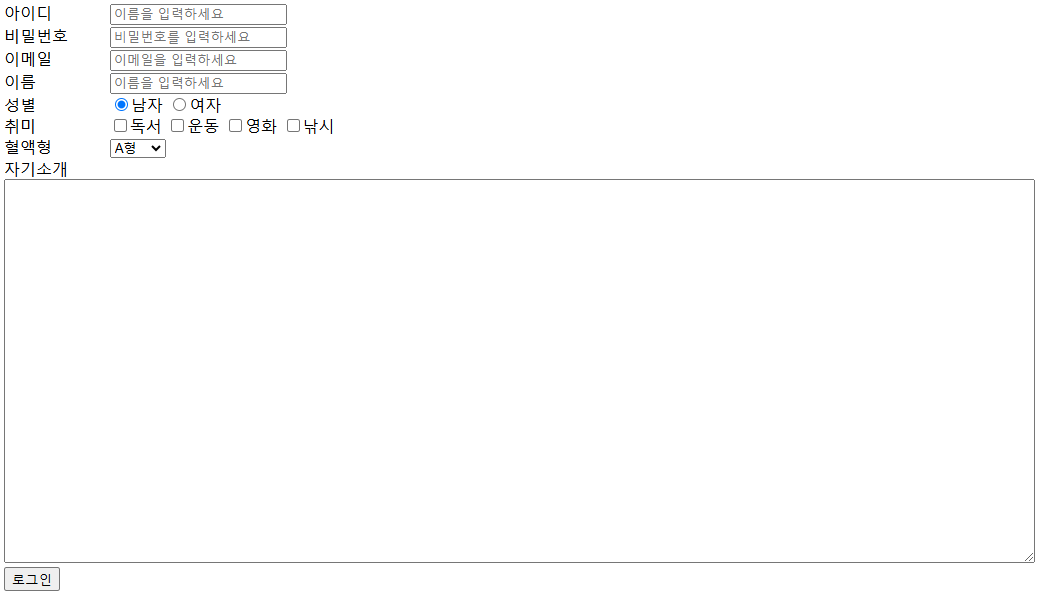
이렇게 텍스트를 입력할 수 있는 창이 생겼다. 우측 하단에 조그맣게 실선이 몇 개 그어져있는게 보일거다.
저기에 커서를 가져다 대면 텍스트 창을 늘릴 수 있다.

이게 싫다면 역시 CSS를 통해 너비를 고정시키면 방지할 수 있다.
자 거의 다 왔다 간혹 로그인이나 프로필 변경에서 이미지를 넣는 칸을 본 적이 있을 것이다.
그것도 한 번 표현해보자!
사진은 이미지 파일이기 때문에 input 타입은 file이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요">
</div>
<div>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요">
</div>
<div>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요">
</div>
<div>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요">
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
</div>
<div>
<label>취미</label>
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="낚시">낚시
</div>
<div>
<label>혈액형</label>
<select name="blood">
<option value="A">A형</option>
<option value="B">B형</option>
<option value="O">O형</option>
<option value="AB">AB형</option>
</select>
</div>
<div>
<label for="profile">자기소개</label><br>
<textarea id="profile" name="profile"></textarea>
</div>
<div>
<!-- for 속성의 속성값을 photo로 주면 label 태그를 눌렀을 때에도
이미지 선택 창으로 넘어간다 -->
<label for="photo">첨부(사진)</label>
<input type="file" id="photo" name="photo">
</div>
<input type="submit" value="로그인">
</form>
</body>
</html>

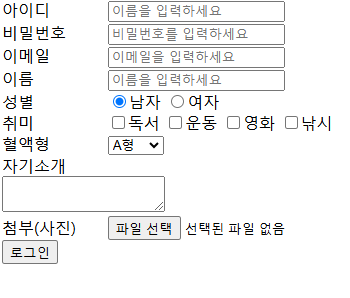
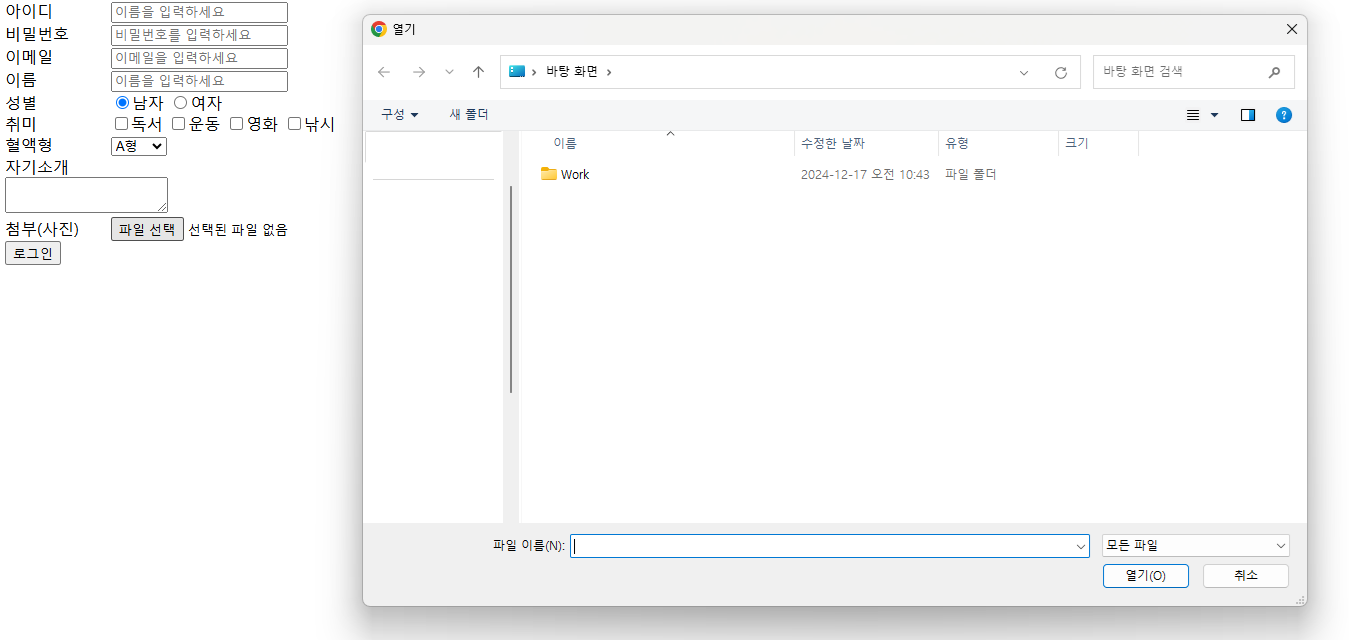
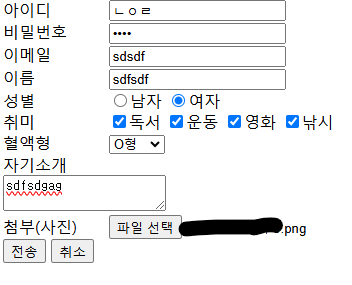
자 이제 버튼을 눌러보자!!

자 이렇게 이미지를 넣어줄 창이 떴다
마지막으로 전송 버튼과 리셋 버튼을 만들고 끝내도록 하겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<form>
<div>
<label>아이디</label>
<input type="text" id="id" placeholder="이름을 입력하세요">
</div>
<div>
<label>비밀번호</label>
<input type="password" id="pwd" placeholder="비밀번호를 입력하세요">
</div>
<div>
<label>이메일</label>
<input type="email" id="email" placeholder="이메일을 입력하세요">
</div>
<div>
<label>이름</label>
<input type="name" id="name" placeholder="이름을 입력하세요">
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" value="남자" checked>남자
<input type="radio" name="gender" value="여자">여자
</div>
<div>
<label>취미</label>
<input type="checkbox" name="hobby" value="독서">독서
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="hobby" value="영화">영화
<input type="checkbox" name="hobby" value="낚시">낚시
</div>
<div>
<label>혈액형</label>
<select name="blood">
<option value="A">A형</option>
<option value="B">B형</option>
<option value="O">O형</option>
<option value="AB">AB형</option>
</select>
</div>
<div>
<label for="profile">자기소개</label><br>
<textarea id="profile" name="profile"></textarea>
</div>
<div>
<!-- for 속성의 속성값을 photo로 주면 label 태그를 눌렀을 때에도
이미지 선택 창으로 넘어간다 -->
<label for="photo">첨부(사진)</label>
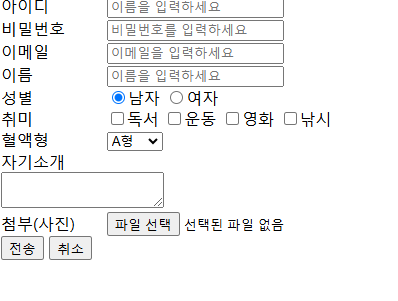
<input type="file" id="photo" name="photo">
</div>
<div>
<input type="submit" value="전송">
<!-- 입력취소 -->
<input type="reset" value="취소">
</div>
</form>
</body>
</html>기존에 있던 로그인 버튼은 지우고 submit이랑 reset 타입으로 주면 두 버튼 모두 클릭 했을 때
창이 초기화가 되는 것을 확인할 수 있을 것이다.

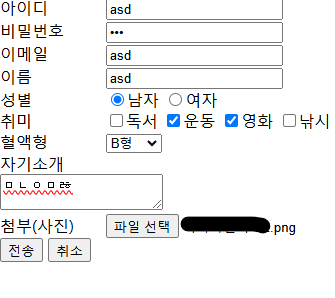
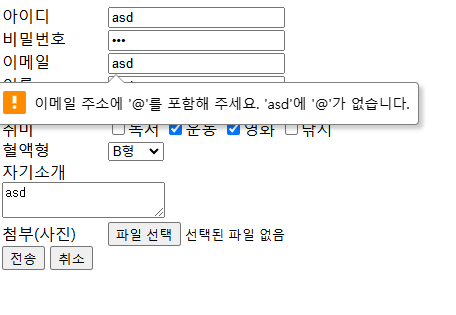
버튼 두 개가 잘 나았고 이제 전송 버튼 먼저 누르면 어떻게 되는지 보자!

위와 같이 전송 버튼을 눌렀더니 이메일 주소에 @를 포함해 달라는 문구가 떴다.
아까 우리가 email을 속성값으로 주어서 그렇다. 다시 해보자!

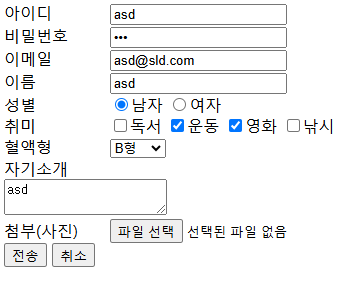
@ 넣어 고쳐 쓰고 전송버튼을 누르면!

쓰여진 모든 value 값들이 서버로 넘어갔다 물론 우리는 서버에 넘겨줄 어떤 것도 만들지 않았을 뿐더러 서버 조차 없기 때문에 사라진 것과 다름 없지만 실제로 서버 운영을 한다면 위의 값들을 submit 속성값으로 서버에 값들을 넘겨 줄 수 있다.
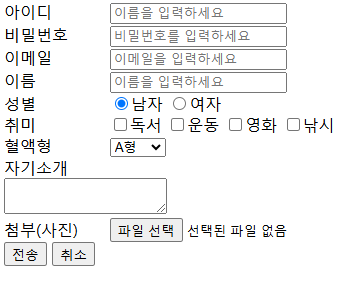
이제 취소 버튼을 눌러보자!

다시 값들을 입력해주고 취소 버튼을 누르면

@를 넣지 않아도 값이 초기화 된것을 확인할 수 있다.
자 이렇게 input 태그의 여러가지 속성에 대해 알아보았고
다음 시간이 HTML 포스팅의 마지막이 될 것 같은데, 테이블에 대해 알아볼 것이다!
참고자료
'FullStack Steps > HTML Practicing' 카테고리의 다른 글
| HTML의 입력 담당 태그 input과 form 태그 (0) | 2024.12.13 |
|---|---|
| HTML의 컨테이너 태그와 전역 속성 (0) | 2024.12.13 |
| HTML의 링크 태그 (0) | 2024.12.13 |
| HTML에서 이미지와 동영상 그려보기 (1) | 2024.12.13 |
| HTML에서 목록 표시하기 (0) | 2024.12.13 |
