CSS 레이아웃 만들기 2
2025. 1. 17. 13:37ㆍFullStack Steps/CSS Practicing
자 이번 시간은 저번 시간에 이어서 레이아웃 위에 레이아웃을 추가해 볼 것이다.
일단 저번 시간에 했던 것을 가져오도록 하자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#main-box {
width: 800px;
height: 600px;
margin: auto;
/* 중앙정렬 */
background-color: #cccccc;
}
#header {
width: 100%;
height: 100px;
background-color: #ff8888;
}
#aside {
/* 너비를 부모(main-box)의 30% 주기 */
width: 30%;
height: 400px;
background-color: #ffff88;
/* 부유속성: 왼쪽으로 띄우기 */
float: left;
}
#content {
/* 너비를 부모(main-box)의 70% 주기 */
width: 70%;
min-height: 400px;
/* 높이는 자동증가 */
height: auto;
background-color: #88ff88;
/* 부유속성: 왼쪽으로 띄우기 */
float: left;
}
#footer {
/* 부유 속성 해제 */
clear: both;
height: 100px;
background-color: #8888ff;
}
</style>
</head>
<body>
<div id="main-box">
<div id="header">header</div>
<!-- 여기에 aside 창을 하나 만들어주었다 -->
<div id="aside">aside</div>
<div id="content">content</div>
<div id="footer">footer</div>
</div>
</body>
</html>
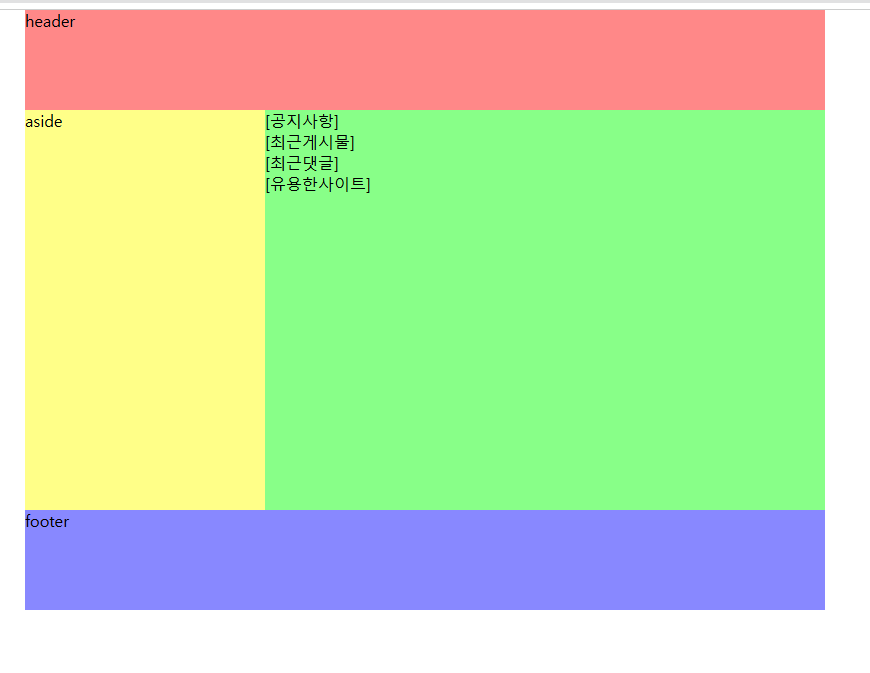
자 여기서 우리는 content 안에 4 개의 상자를 추가해볼 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#main-box {
width: 800px;
height: 600px;
margin: auto;
/* 중앙정렬 */
background-color: #cccccc;
}
#header {
width: 100%;
height: 100px;
background-color: #ff8888;
}
#aside {
width: 30%;
height: 400px;
background-color: #ffff88;
/* 부유속성: 띄우기 */
float: left;
}
#content {
width: 70%;
min-height: 400px;
/* 높이는 자동증가 */
height: auto;
background-color: #88ff88;
float: left;
}
#footer {
/* 부유속성 해제 */
clear: both;
height: 100px;
background-color: #8888ff;
}
</style>
</head>
<body>
<div id="main-box">
<div id="header">header</div>
<div id="aside">aside</div>
<div id="content">
<!-- 4 개의 아이템을 넣어줌 -->
<div>[공지사항]</div>
<div>[최근게시물]</div>
<div>[최근댓글]</div>
<div>[유용한사이트]</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>

자 각 아이템들에게 창을 만들어주자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#main-box {
width: 800px;
height: 600px;
margin: auto;
/* 중앙정렬 */
background-color: #cccccc;
}
#header {
width: 100%;
height: 100px;
background-color: #ff8888;
}
#aside {
width: 30%;
height: 400px;
background-color: #ffff88;
/* 부유속성: 띄우기 */
float: left;
}
#content {
width: 70%;
min-height: 400px;
/* 높이는 자동증가 */
height: auto;
background-color: #88ff88;
float: left;
}
.mini-box {
width: 45%;
height: 180px;
border: 1px solid blue;
margin: 10px;
box-shadow: 1px 1px 2px black;
}
#footer {
/* 부유속성 해제 */
clear: both;
height: 100px;
background-color: #8888ff;
}
</style>
</head>
<body>
<div id="main-box">
<div id="header">header</div>
<div id="aside">aside</div>
<div id="content">
<!-- 4 개의 아이템을 넣어줌 -->
<div class="mini-box">[공지사항]</div>
<div class="mini-box">[최근게시물]</div>
<div class="mini-box">[최근댓글]</div>
<div class="mini-box">[유용한사이트]</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
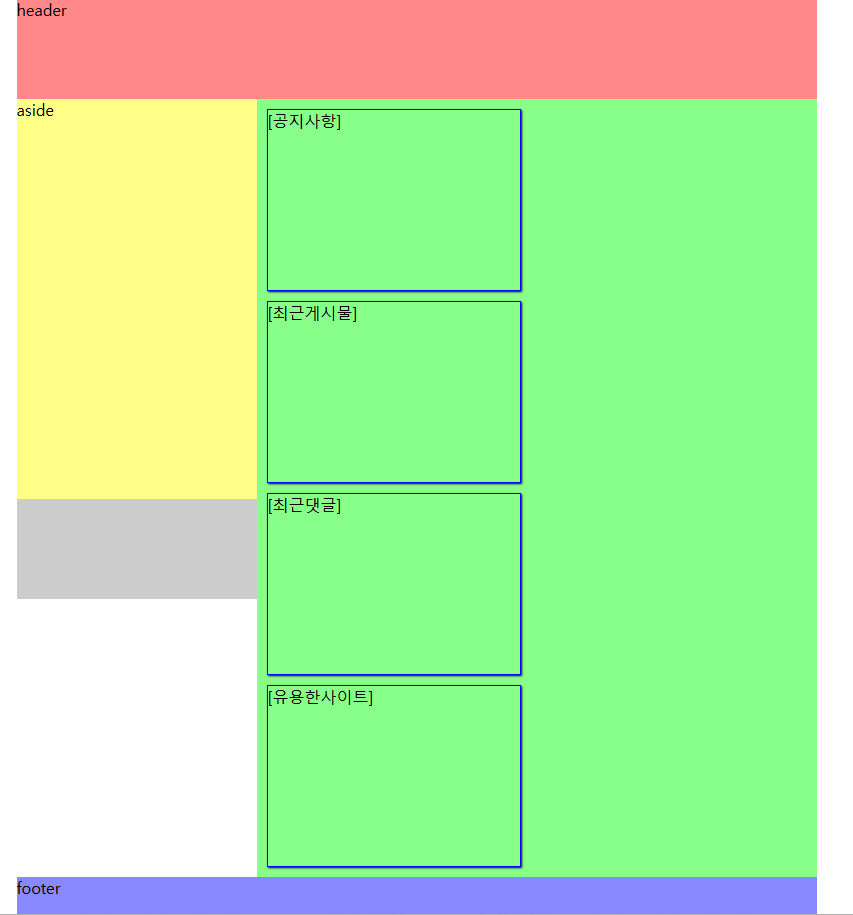
박스를 넣어 주었지만 필자가 의도한 2 X 2 형식으로 나오지 않았다.
우리는 여기서 간단하게 그저 저번 시간에 배운 부유 속성만 사용해주면 쉽게 할 수 있다.
하지만 그 전에 앞서서 class 속성을 이용해서 상자 4개에 같은 속성을 아주 간단하게 넣어준 것에 주목하면 좋을 것 같다.
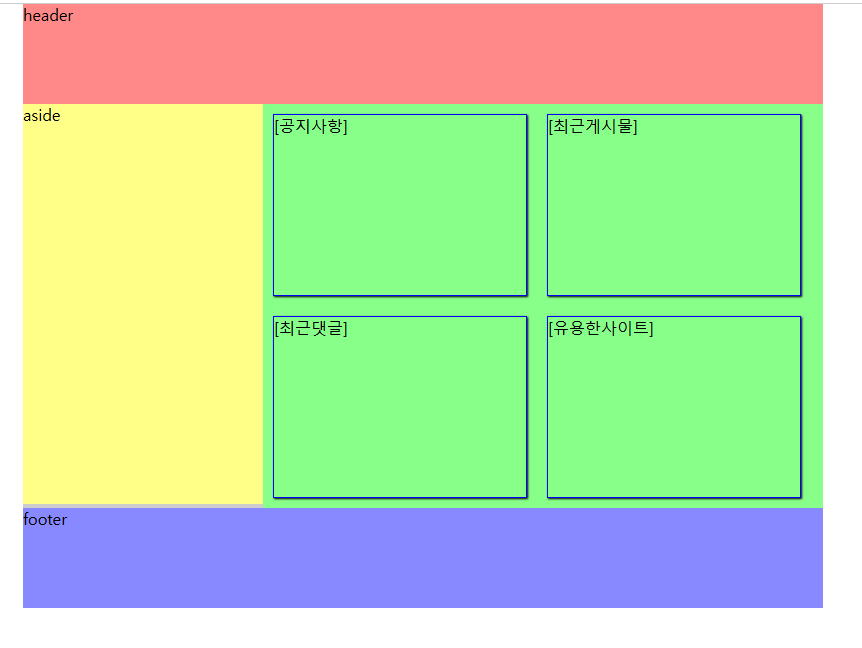
자 이제 2 X 2 형태로 만들어 보도록하자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#main-box {
width: 800px;
height: 600px;
margin: auto;
/* 중앙정렬 */
background-color: #cccccc;
}
#header {
width: 100%;
height: 100px;
background-color: #ff8888;
}
#aside {
width: 30%;
height: 400px;
background-color: #ffff88;
/* 부유속성: 띄우기 */
float: left;
}
#content {
width: 70%;
min-height: 400px;
/* 높이는 자동증가 */
height: auto;
background-color: #88ff88;
float: left;
}
.mini-box {
width: 45%;
height: 180px;
border: 1px solid blue;
margin: 10px;
box-shadow: 1px 1px 2px black;
/* 부유 속성 추가 */
float: left;
}
#footer {
/* 부유속성 해제 */
clear: both;
height: 100px;
background-color: #8888ff;
}
</style>
</head>
<body>
<div id="main-box">
<div id="header">header</div>
<div id="aside">aside</div>
<div id="content">
<!-- 4 개의 아이템을 넣어줌 -->
<div class="mini-box">[공지사항]</div>
<div class="mini-box">[최근게시물]</div>
<div class="mini-box">[최근댓글]</div>
<div class="mini-box">[유용한사이트]</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
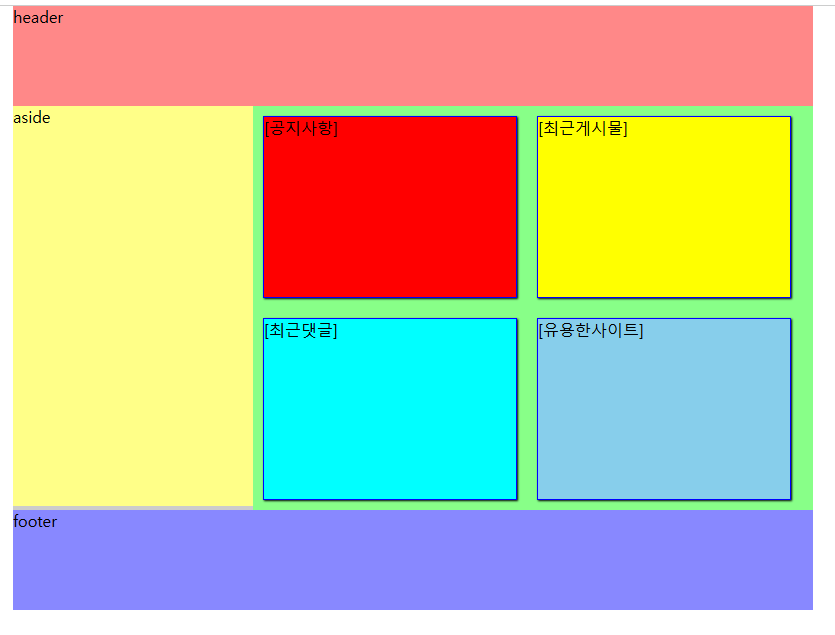
이제 색깔만 넣어주면 완벽할 듯 하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#main-box {
width: 800px;
height: 600px;
margin: auto;
/* 중앙정렬 */
background-color: #cccccc;
}
#header {
width: 100%;
height: 100px;
background-color: #ff8888;
}
#aside {
width: 30%;
height: 400px;
background-color: #ffff88;
/* 부유속성: 띄우기 */
float: left;
}
#content {
width: 70%;
min-height: 400px;
/* 높이는 자동증가 */
height: auto;
background-color: #88ff88;
float: left;
}
.mini-box {
width: 45%;
height: 180px;
border: 1px solid blue;
margin: 10px;
box-shadow: 1px 1px 2px black;
/* 부유 속성 추가 */
float: left;
}
/* 각 박스마다 색깔을 부여하기 위한 클래스 선택자 작성 */
.red-box {
background-color: red;
}
.yellow-box {
background-color: yellow;
}
.cyan-box {
background-color: cyan;
}
.skyblue-box {
background-color: skyblue;
}
/* 각 박스마다 색깔을 부여하기 위한 클래스 선택자 작성 */
#footer {
/* 부유속성 해제 */
clear: both;
height: 100px;
background-color: #8888ff;
}
</style>
</head>
<body>
<div id="main-box">
<div id="header">header</div>
<div id="aside">aside</div>
<div id="content">
<!-- 4 개의 아이템을 넣어줌 -->
<!-- 4 개의 아이템 박스에 색깔을 입혀주는 class 부여
클래스를 다중으로 적용할 때는 큰 따옴표 안에 띄어쓰기로 적용해주면 된다 -->
<div class="mini-box red-box">[공지사항]</div>
<div class="mini-box yellow-box">[최근게시물]</div>
<div class="mini-box cyan-box">[최근댓글]</div>
<div class="mini-box skyblue-box">[유용한사이트]</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
자 이렇게 간단한 레이아웃을 만들어 보았다. 다음 시간에는 엘리먼트의 위치를 지정해주는 CSS를 다루도록하겠다.
'FullStack Steps > CSS Practicing' 카테고리의 다른 글
| CSS 레이아웃 만들기 1 (0) | 2025.01.15 |
|---|---|
| CSS 수평메뉴 수직메뉴 간단하게 만들어 보기 (0) | 2025.01.07 |
| CSS 선택자(Selector)의 요소 정리 (0) | 2025.01.02 |
| CSS(Cascading Style Sheets)란? (1) | 2024.12.23 |