2025. 1. 2. 13:40ㆍFullStack Steps/CSS Practicing
CSS에서 선택자(Selector)란 어떤 요소에 스타일을 적용할 것인가에 대한 정보이다.
선택자{
속성명: 속성값;
}선택자는 위와 같은 기본 문법 형태를 가진다.
선택자의 종류는 다음과 같이 5개가 있다.
- 기본 선택자(Element Selector) : tag명
- 그룹 선택자 : h1,p,div ... { color:red; }
- 특성 선택자(Attribute Selector) : 속성이용한 Selector
- 결합 선택자(부모 > 자식 , 나~형제, 나 + 형제,..)
- 의사 클래스 : a:hover { color:red; }
기본 선택자에는 5개의 선택자가 포함된다
기본 선택자 1) Universal Selector
* : asterisk는 전체를 의미한다.
* { <---- 문서내의 모든 태그에 적용된다.
color : red;
}
기본 선택자 2 ) Element Selector(태그 선택자)
- 선택한 모든 유형을 선택하기때문에 유형 선택자라고도 불리운다.
p { <---- 문서내의 모든 p 태그에 적용된다.
color : red;
}
기본 선택자 3) Class Selector(클래스 선택자)
- 주어진 class 속성값을 가진 요소를 모두 선택한다.
.school { <---- 문서내의 클래스명이 school인 태그에 적용된다.
color : red;
}
<p class="school ">초등학교</p>
기본 선택자 4) Id Selector(아이디 선택자)
- 주어진 id 속성값을 가진 요소를 선택한다.
#phone { <---- 문서내의 아이디가 phone인 태그에 적용된다.
color : red;
}
<div id="phone">여기에 iPhone에 대한 내용이 작성되었습니다.</div>
기본 선택자 5) Group Selector(그룹 선택자)
- 다양한 유형의 요소를 한번에 선택할때 사용된다.
- 쉼표를 사용하여 선택자들을 그룹화 한다.
h1, p, div { <---- 선택한 모든 유형이 적용된다.
color : red;
}
※ 주의사항 ※
-선택자가 겹치는 경우 마지막에 작성된 스타일이 적용된다.
(p태그가 여러번 정의되었다면 가장 마지막에 설정한 스타일이 적용된다.)
-선택자가 다르지만 요소가 겹치는 경우 선택자 우선순위에 의해 스타일이 적용된다.
# 선택자 우선순위 : id 선택자 > class 선택자 > 태그 선택자
자 이제 기본 선택자를 활용하여 직접 CSS를 활용해보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
</body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
</html>
p 태그를 활용하여 작성한 코드의 실행결과가 이렇게 나왔다 이제 Universal Selector(*)를 활용해보겠다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
*{
border: 1px solid green;
}
</style>
</head>
<body>
</body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
</html>간단하게 경계를 그려보면 이렇게 나온다

모든 요소들이 body에서 차지하는 크기를 표시했다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
*{
margin: 0; /* 모든 요소들의 바깥쪽 여백을 0으로 만든다 */
border: 1px solid green;
}
</style>
</head>
<body>
</body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
</html>
margin을 적용해 주니 모든 요소들의 바깥 여백이 0이되면서 따닥따닥 붙은 모습이다.

경계선을 제거해보니 margin을 주지 않았을 때와는 확연히 비교되는 것을 확인할 수 있다.
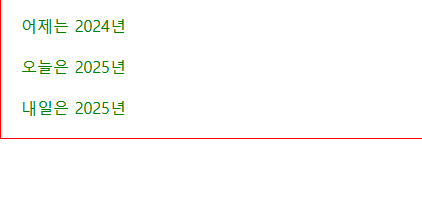
자 이제 Element Selector를 사용해 보겠다. 위의 코드는 body와 p 태그가 있으니 이 두 태그들에 각각 다른 효과를 줘보자
ㅊ<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
*{
margin: 0;
}
/* Element(Tag) Selector : 기본선택자 */
body{
/* 모든 body가 차지하는 크기를 표시하기 */
border: 1px solid red;
}
p{
/* 모든 p 태그의 바깥 여백을 20px 만큼 주고 색깔을 그린으로 표시하기 */
margin: 20px;
color:green;
}
</style>
</head>
<body>
</body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
</html>
자 이렇게 body 와 p 태그에 각각의 효과를 적용한 것을 볼 수 있다.
다음은 id 셀렉터이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
*{
margin: 0;
}
/* Element(Tag) Selector : 기본선택자 */
body{
/* 모든 body가 차지하는 크기를 표시하기 */
border: 1px solid red;
}
p{
/* 모든 p 태그의 바깥 여백을 20px 만큼 주고 색깔을 그린으로 표시하기 */
margin: 20px;
color:green;
}
/* id Selector */
#msg{
/* msg라는 id를 가진 모든 요소에 빨간색 강조표시된 텍스트를 출력하기 */
color:red;
font-weight: bold;
}
</style>
</head>
<body>
</body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
<p id="msg">새해 복 많이 받으세요!!</p>
</html>
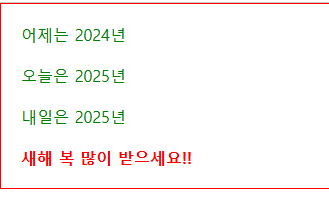
p 태그에 id 셀렉터를 부여해서 화면에 출력한 모습이다.
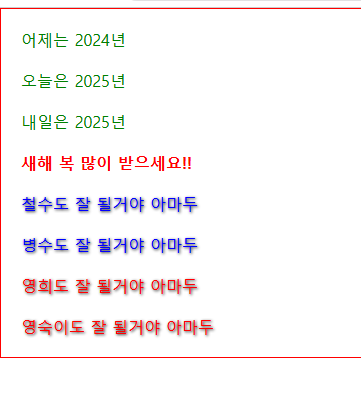
이번엔 Class Selector에 대해 다뤄보도록 하겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
* {
margin: 0;
}
/* Element(Tag) Selector : 기본선택자 */
body {
/* 모든 body가 차지하는 크기를 표시하기 */
border: 1px solid red;
}
p {
/* 모든 p 태그의 바깥 여백을 20px 만큼 주고 색깔을 그린으로 표시하기 */
margin: 20px;
color: green;
}
/* id Selector */
#msg {
/* msg라는 id를 가진 모든 요소에 빨간색 강조표시된 텍스트를 출력하기 */
color: red;
font-weight: bold;
}
/* class Selector */
.man {
/* class 속성 값으로 man을 가지면 파란색으로 출력하고 텍스트에 그림자 만들기 */
color: blue;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
.woman {
/* class 속성 값으로 woman 가지면 빨간색으로 출력하고 텍스트에 그림자 만들기 */
color: red;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
</style>
</head>
<body>
</body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
<p id="msg">새해 복 많이 받으세요!!</p>
<p class="man">철수도 잘 될거야 아마두</p>
<p class="man">병수도 잘 될거야 아마두</p>
<p class="woman">영희도 잘 될거야 아마두</p>
<p class="woman">영숙이도 잘 될거야 아마두</p>
</html>
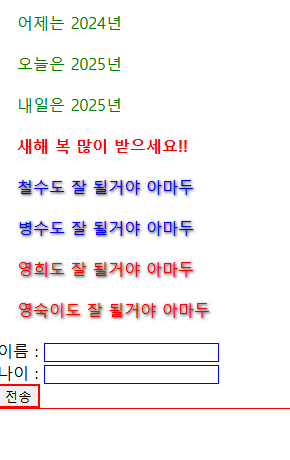
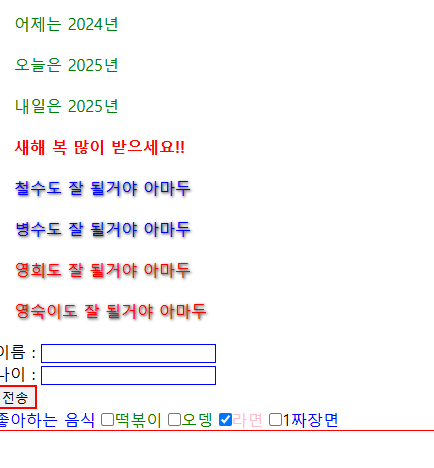
이번엔 Attribute Selector에 대해 다뤄보자. 각 태그가 갖는 속성을 선택해서 효과를 줄 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
* {
margin: 0;
}
/* Element(Tag) Selector : 기본선택자 */
body {
/* 모든 body가 차지하는 크기를 표시하기 */
border: 1px solid red;
}
p {
/* 모든 p 태그의 바깥 여백을 20px 만큼 주고 색깔을 그린으로 표시하기 */
margin: 20px;
color: green;
}
/* id Selector */
#msg {
/* msg라는 id를 가진 모든 요소에 빨간색 강조표시된 텍스트를 출력하기 */
color: red;
font-weight: bold;
}
/* class Selector */
.man {
/* class 속성 값으로 man을 가지면 파란색으로 출력하고 텍스트에 그림자 만들기 */
color: blue;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
.woman {
/* class 속성 값으로 woman 가지면 빨간색으로 출력하고 텍스트에 그림자 만들기 */
color: red;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
/* Attribute Selector */
/* <input type='text'> 를 의미한다*/
input[type='text'] {
/* border-width: 1px;
border-style: solid;
border-color: blue;
위의 식을 밑에 한 줄로 간단히 축약할 수 있다 */
border: 1px solid blue;
}
input[value='전송'] {
/* input 태그 중에 value 속성의 속성 값으로 전송을 가지면 테두리를 2px 굵기로 설정하기 */
border: 2px solid red;
}
</style>
</head>
<body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
<p id="msg">새해 복 많이 받으세요!!</p>
<p class="man">철수도 잘 될거야 아마두</p>
<p class="man">병수도 잘 될거야 아마두</p>
<p class="woman">영희도 잘 될거야 아마두</p>
<p class="woman">영숙이도 잘 될거야 아마두</p>
이름 : <input type="text" name="name"><br>
나이 : <input type="text" name="age"><br>
<input type="button" value="전송">
</body>
</html>
다음은 결합 선택자다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
* {
margin: 0;
}
/* Element(Tag) Selector : 기본선택자 */
body {
/* 모든 body가 차지하는 크기를 표시하기 */
border: 1px solid red;
}
p {
/* 모든 p 태그의 바깥 여백을 20px 만큼 주고 색깔을 그린으로 표시하기 */
margin: 20px;
color: green;
}
/* id Selector */
#msg {
/* msg라는 id를 가진 모든 요소에 빨간색 강조표시된 텍스트를 출력하기 */
color: red;
font-weight: bold;
}
/* class Selector */
.man {
/* class 속성 값으로 man을 가지면 파란색으로 출력하고 텍스트에 그림자 만들기 */
color: blue;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
.woman {
/* class 속성 값으로 woman 가지면 빨간색으로 출력하고 텍스트에 그림자 만들기 */
color: red;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
/* Attribute Selector */
/* <input type='text'> 를 의미한다*/
input[type='text'] {
/* border-width: 1px;
border-style: solid;
border-color: blue;
위의 식을 밑에 한 줄로 간단히 축약할 수 있다 */
border: 1px solid blue;
}
input[value='전송'] {
/* input 태그 중에 value 속성의 속성 값으로 전송을 가지면 테두리를 2px 굵기로 설정하기 */
border: 2px solid red;
}
/* 결합선택자 */
/*
부모 > 자식 : 부모아래 자식요소
부모 자식 : 부모아래 모든자손(자식,손자,증손자)
*/
body > span {
color: blue;
}
/* <input type="checkbox" name="food" value="떡볶이" checked><span>떡볶이</span> */
/* 나 + 형제요소 : 바로옆에 있는 요소
나 ~ 형제요소 : 나의 모든 형제요소 */
input[type='checkbox']+span {
color: green;
}
/* selector:상태(checked disabled readonly ...) */
/*
input 태그의 속성 type이 checkbox이고 checked 속성을 가지고 형제 태그가 span이면
글씨를 분홍색으로 표현하기
*/
input[type='checkbox']:checked+span {
color: pink;
}
</style>
</head>
<body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
<p id="msg">새해 복 많이 받으세요!!</p>
<p class="man">철수도 잘 될거야 아마두</p>
<p class="man">병수도 잘 될거야 아마두</p>
<p class="woman">영희도 잘 될거야 아마두</p>
<p class="woman">영숙이도 잘 될거야 아마두</p>
이름 : <input type="text" name="name"><br>
나이 : <input type="text" name="age"><br>
<input type="button" value="전송">
<br>
<span>좋아하는 음식</span>
<!-- input 태그 바로 옆에 있는 span 태그(형제 요소) -->
<input type="checkbox" name="food" value="떡볶이"><span>떡볶이</span>
<input type="checkbox" name="food" value="오뎅"><span>오뎅</span>
<input type="checkbox" name="food" value="라면" checked><span>라면</span>
<input type="checkbox" name="food" value="짜장면"><label>1</label><span>짜장면</span>
<br>
</body>
</html>
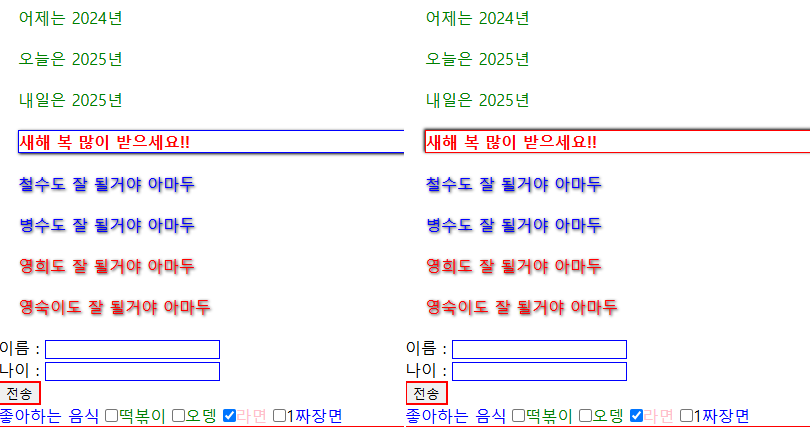
자 마지막으로 의사 클래스를 살펴보고 포스팅을 마치겠다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector : 모든 요소(Element) */
* {
margin: 0;
}
/* Element(Tag) Selector : 기본선택자 */
body {
/* 모든 body가 차지하는 크기를 표시하기 */
border: 1px solid red;
}
p {
/* 모든 p 태그의 바깥 여백을 20px 만큼 주고 색깔을 그린으로 표시하기 */
margin: 20px;
color: green;
}
/* id Selector */
#msg {
/* msg라는 id를 가진 모든 요소에 빨간색 강조표시된 텍스트를 출력하기 */
color: red;
font-weight: bold;
}
/* class Selector */
.man {
/* class 속성 값으로 man을 가지면 파란색으로 출력하고 텍스트에 그림자 만들기 */
color: blue;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
.woman {
/* class 속성 값으로 woman 가지면 빨간색으로 출력하고 텍스트에 그림자 만들기 */
color: red;
/* x y blur color */
text-shadow: 1px 1px 3px black;
}
/* Attribute Selector */
/* <input type='text'> 를 의미한다*/
input[type='text'] {
/* border-width: 1px;
border-style: solid;
border-color: blue;
위의 식을 밑에 한 줄로 간단히 축약할 수 있다 */
border: 1px solid blue;
}
input[value='전송'] {
/* input 태그 중에 value 속성의 속성 값으로 전송을 가지면 테두리를 2px 굵기로 설정하기 */
border: 2px solid red;
}
/* 결합선택자 */
/*
부모 > 자식 : 부모아래 자식요소
부모 자식 : 부모아래 모든자손(자식,손자,증손자)
*/
body>span {
color: blue;
}
/* <input type="checkbox" name="food" value="떡볶이" checked><span>떡볶이</span> */
/* 나 + 형제요소 : 바로옆에 있는 요소
나 ~ 형제요소 : 나의 모든 형제요소 */
input[type='checkbox']+span {
color: green;
}
/* selector:상태(checked disabled readonly ...) */
/*
input 태그의 속성 type이 checkbox이고 checked 속성을 가지고 형제 태그가 span이면
글씨를 분홍색으로 표현하기
*/
input[type='checkbox']:checked+span {
color: pink;
}
/* 의사클래스 */
/*
hover:마우스가 올라갔을때
active:활성화 되었을때
*/
/*
마우스를 올리면 두깨 1px 파란색 실선 테두리를 그리고
오른쪽 아래에 3px 만큼 그림자를 넣기
*/
p:hover {
border: 1px solid blue;
box-shadow: 1px 1px 3px black;
}
/*
마우스로 클릭하면 두깨 1px 빨간간색 실선 테두리를 그리고
왼쪽 위에 3px 만큼 그림자를 넣기
*/
p:active {
border: 1px solid red;
box-shadow: -1px -1px 3px black;
}
</style>
</head>
<body>
<p>어제는 2024년</p>
<p>오늘은 2025년</p>
<p>내일은 2025년</p>
<p id="msg">새해 복 많이 받으세요!!</p>
<p class="man">철수도 잘 될거야 아마두</p>
<p class="man">병수도 잘 될거야 아마두</p>
<p class="woman">영희도 잘 될거야 아마두</p>
<p class="woman">영숙이도 잘 될거야 아마두</p>
이름 : <input type="text" name="name"><br>
나이 : <input type="text" name="age"><br>
<input type="button" value="전송">
<br>
<span>좋아하는 음식</span>
<!-- input 태그 바로 옆에 있는 span 태그(형제 요소) -->
<input type="checkbox" name="food" value="떡볶이"><span>떡볶이</span>
<input type="checkbox" name="food" value="오뎅"><span>오뎅</span>
<input type="checkbox" name="food" value="라면" checked><span>라면</span>
<input type="checkbox" name="food" value="짜장면"><label>1</label><span>짜장면</span>
<br>
</body>
</html>
이렇게 변한것을 확인할 수 있다.
이번 시간은 다양한 선택자에 대해 알아보았다
'FullStack Steps > CSS Practicing' 카테고리의 다른 글
| CSS 레이아웃 만들기 2 (0) | 2025.01.17 |
|---|---|
| CSS 레이아웃 만들기 1 (0) | 2025.01.15 |
| CSS 수평메뉴 수직메뉴 간단하게 만들어 보기 (0) | 2025.01.07 |
| CSS(Cascading Style Sheets)란? (1) | 2024.12.23 |